4/11/2020
Crea tu startup
6 minutos de lectura
Así eran las primeras landing pages de 10 empresas de éxito
Autores
- Santander X Explorer
Categorías

Todos tenemos un pasado y Facebook o Uber no son una excepción. ¿Cómo eran sus primeras landing pages? Sigue leyendo…
Facebook, Amazon, Uber, Spotify. Todos tenemos un pasado y los negocios consolidados no son una excepción. Al inicio de su andadura, también ellos se lanzaron a prestar sus servicios anunciándolos en el mejor escaparate en el que pudieron pensar. ¿Cómo eran sus primeras landing pages? Sigue leyendo…
Ya sabemos lo que debe tener una landing page para que se considere efectiva (es decir, que atraiga clientes). Ha de contar con un gran titular, información (pero solo la estrictamente necesaria; recuerda que las distracciones no son aconsejables en estas páginas), dejar bien claro el beneficio que proporciona y ofrecer un call to action (CTA) perfectamente visible. Hoy en día, la mayoría de las empresas de éxito cumplen estos mandamientos en sus webs. Pero, ¿también era así al principio? Mira estos diez ejemplos y decide por ti mismo…
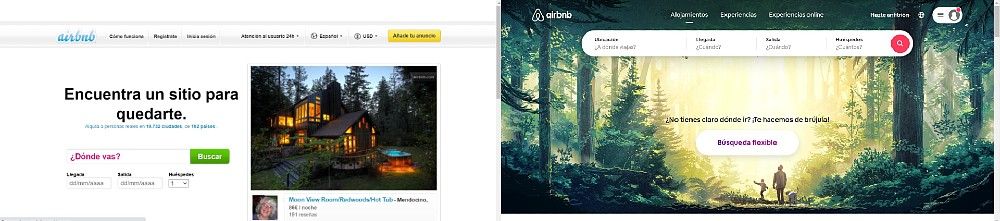
Airbnb
Además de cambiar el logo, la compañía apuesta por simplificar al máximo su landing page. Cero concesiones al entretenimiento del usuario; aquí se viene al lío.

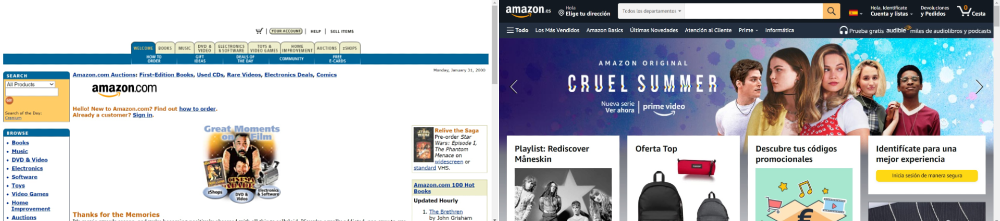
Amazon
El cóctel de elementos que el bueno de Jeff Bezos tenía en su site durante los inicios de Amazon es digno de las webs… de principios de milenio, claro. Tampoco es que ahora haya muchos menos componentes, ojo, pues la landing está un poco saturada. Aun así, queda claro dónde tienes que ir según lo que quieras hacer.

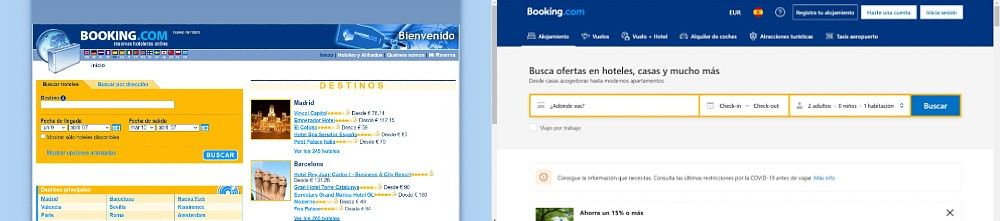
Booking
Venga, listado de destinos posibles “a cholón” para que no te quedes sin opciones entre las que elegir; así eran las cosas en los inicios de Booking. Por suerte, el minimalismo ha tomado posesión de su landing page.

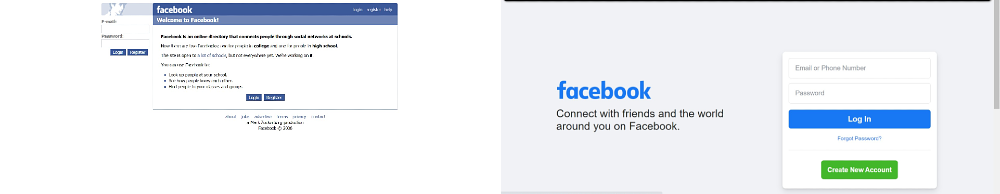
Hablando de sencillez… aquí está Facebook, que cuando era una red social para universidades daba algunas explicaciones en su página de inicio (ahora son innecesarias). Y, desde luego, no se perdía en florituras con el diseño. Zuckerberg siempre lo tuvo claro.

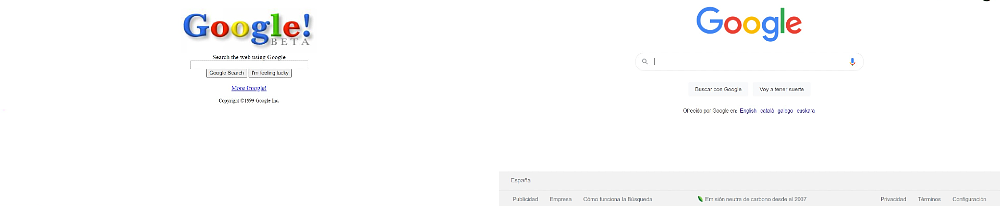
Efectivamente, también Google tiene su historia, aunque apenas han pasado los años por su landing page. Fíjate en esta versión beta, prácticamente idéntica a la actual, excepto el tipo de letra y el signo de exclamación. Quizá consideraron que distraía demasiado…

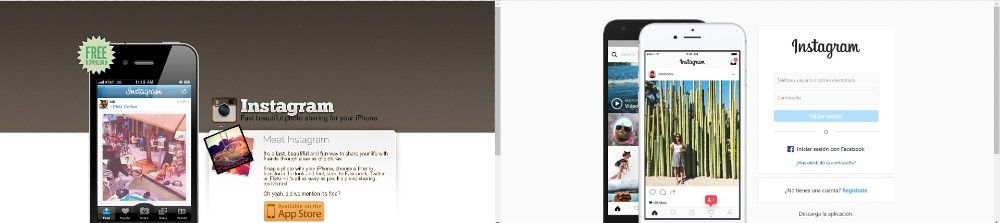
En sus inicios, creyeron necesario aclarar en qué consistía su propuesta de red social y lo incluyeron en su landing page. Ahora, es el ejemplo perfecto de lo que debe hacerse.

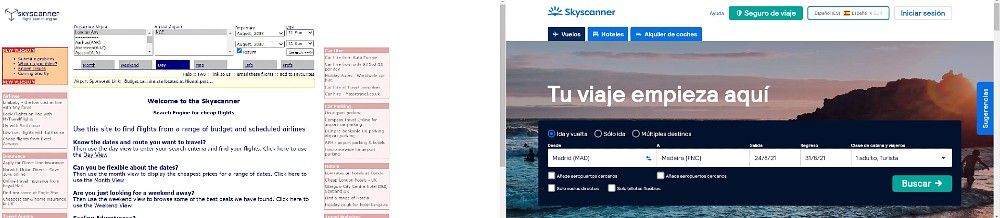
Skyscanner
Que levante la mano quien no haya utilizado nunca este buscador para planear sus vacaciones. Es sencillo, está todo claro, limpio… Pero en 2003 no era así. Además de tener pestañas diferenciadas con varias vistas (mensual, semanal o diaria), la cantidad de enlaces mirases donde mirases convertían esta web en algo muy alejado del concepto “_user friendly_”…

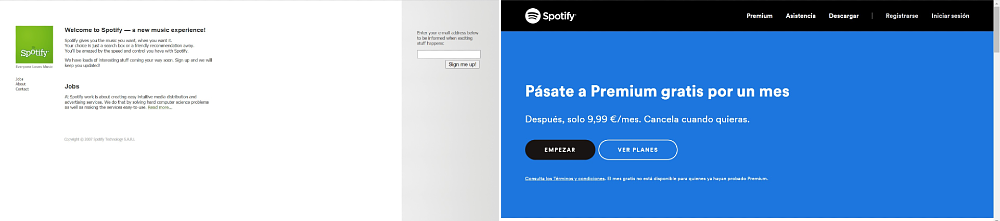
Spotify
Te suena esta estructura, ¿verdad? Exacto, es perfectamente comparable a lo que hemos visto para Facebook o Instagram: una landing page que en sus inicios daba cierta información en caracteres pequeños… ¡Había que explicar en qué consistía el servicio, ya que era completamente novedoso! Casi 15 años después, es tan conocido que en su página de inicio te proponen directamente su versión premium. Aquí se viene a lo que se viene.

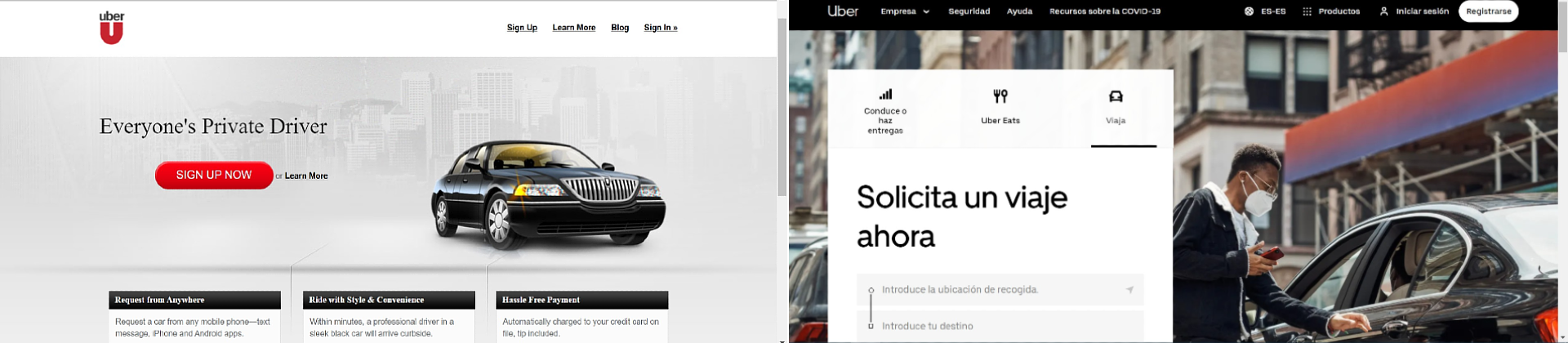
Uber
El primer site de Uber data de un poco antes de 2010; aquí te presentamos su landing page de 2011. Lo sabemos, lo sabemos; también nos sangran los ojos. Pero no te dejes cegar por esa tipografía y por el cochazo, ya que estás ante una página que tiene casi todos los elementos que describiríamos como correctos. Menos mal que, sin perder esa esencia, la han depurado en la actualidad.

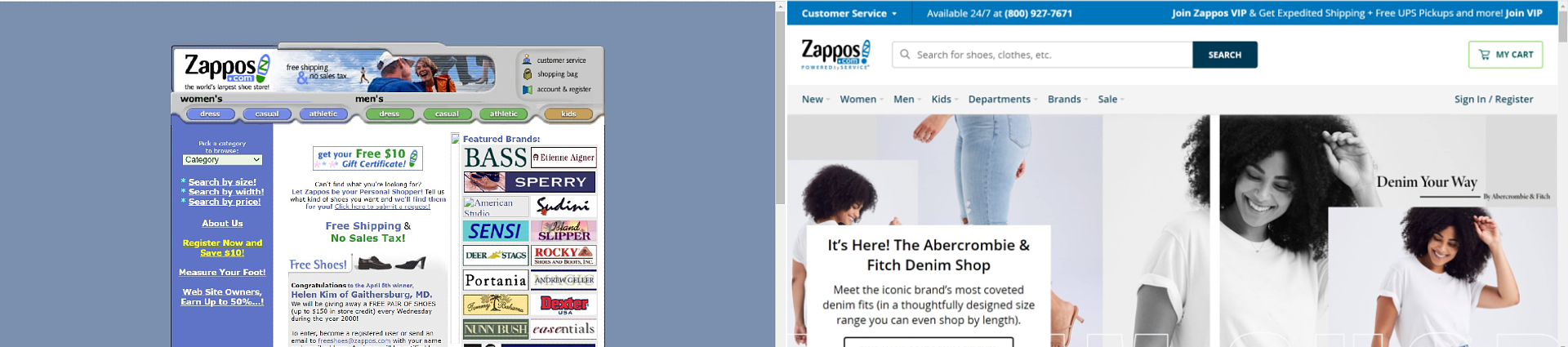
Zappos
Los casos de Amazon y Zappos van casi de la mano: una primera landing con multitud de información, enlaces, sin apenas diseño… y ahora, algo mucho más simplificado, por suerte para los usuarios.

Photo by KOBU Agency on Unsplash.